
隨著科技的不斷進步,人們訪問互聯網的方式日益多樣化,從傳統的桌面電腦到智能手機、平板電腦,甚至是智能手表和電視等,每種設備都有其獨特的屏幕尺寸、分辨率和交互方式。在這種背景下,響應式網站設計優化成為了滿足多設備瀏覽需求的重要策略。本文將探討響應式網站設計優化的重要性、關鍵要素以及實施方法。

一、響應式網站設計優化的重要性
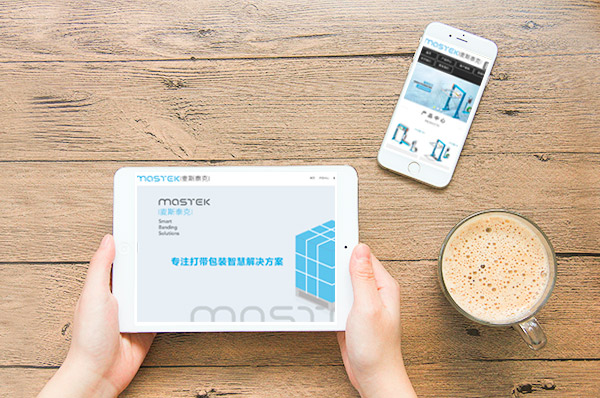
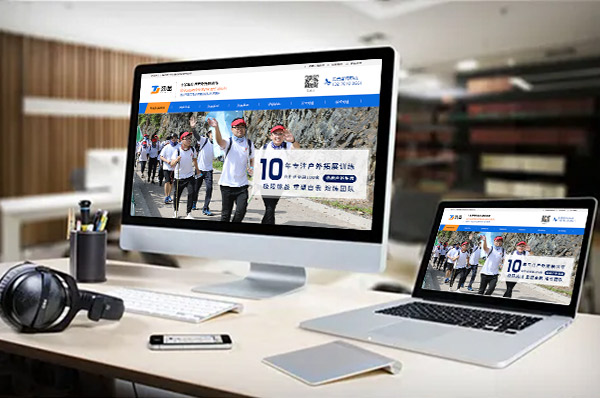
1.提升用戶體驗:響應式網站能夠自動適應不同設備的屏幕尺寸和分辨率,確保用戶在不同設備上都能獲得良好的瀏覽體驗。無論是大屏幕還是小屏幕,用戶都能輕松瀏覽網站內容,無需進行額外的縮放或滾動操作。
2.提高網站可用性:響應式網站設計能夠確保網站在不同設備上的功能和布局保持一致,使用戶能夠輕松地找到所需信息并進行交互。這有助于提高網站的可用性,降低用戶流失率。
3.增強品牌形象:一個優秀的響應式網站能夠展現企業的專業性和創新能力,提升品牌形象。當用戶在任何設備上都能獲得良好的瀏覽體驗時,他們會對企業產生更高的信任度和忠誠度。
二、響應式網站設計優化的關鍵要素
1.靈活的布局:響應式網站設計需要采用靈活的布局方式,能夠根據不同設備的屏幕尺寸和分辨率自動調整頁面布局。這包括調整頁面元素的尺寸、間距和排列方式等。
2.適配的圖片和視頻:圖片和視頻是網站中常見的元素,但在不同設備上的顯示效果可能會有所不同。因此,響應式網站設計需要確保圖片和視頻能夠自動適應不同設備的屏幕尺寸和分辨率,避免出現拉伸或模糊等問題。
3.優化的導航和交互:響應式網站設計需要優化導航和交互方式,確保用戶在不同設備上都能輕松找到所需信息并進行交互。例如,可以采用簡潔明了的導航菜單、易于點擊的按鈕和彈窗等交互元素。
4.跨瀏覽器兼容性:不同設備可能使用不同的瀏覽器來訪問網站,因此響應式網站設計需要確保在不同瀏覽器上都能正常顯示和運行。這需要進行充分的測試和調試工作。
三、響應式網站設計優化的實施方法
1.使用響應式框架:使用成熟的響應式框架可以快速構建出適應多設備瀏覽的網站。這些框架通常提供了一套完整的解決方案,包括靈活的布局、適配的圖片和視頻、優化的導航和交互等。
2.進行設備測試:在開發過程中,需要對不同設備進行測試,確保網站在不同設備上的顯示效果和功能都符合預期。這包括使用不同屏幕尺寸、分辨率和瀏覽器的設備進行測試。
3.關注用戶反饋:用戶反饋是優化網站的重要依據。通過收集和分析用戶反饋,可以了解用戶對網站的滿意度和存在的問題,進而對網站進行針對性的優化和改進。
4.持續更新和維護:隨著技術的不斷發展和設備的不斷更新換代,響應式網站設計也需要持續更新和維護。這包括修復已知問題、添加新功能、優化性能等方面的工作。

總之,響應式網站設計優化是適應多設備瀏覽新趨勢的重要策略。通過關注用戶體驗、提高網站可用性和增強品牌形象等方面的工作,可以為企業帶來更多的商業價值和競爭優勢。